For events like concerts and sporting events it can be useful to add an interactive map to let people know where the venue is.
Configuring your maps
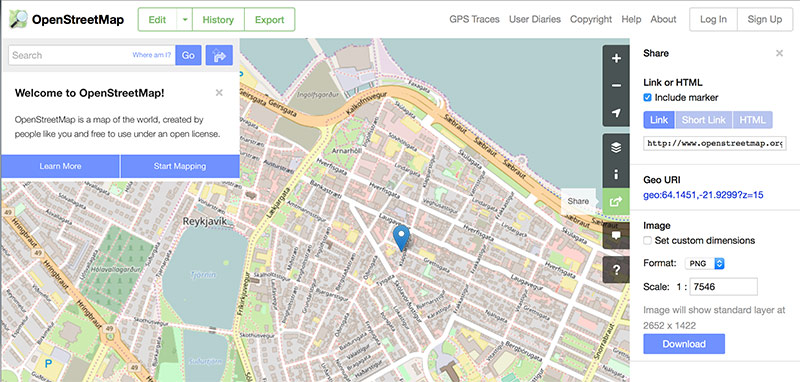
- We use the maps from Open Street Map. To begin, you should open http://www.openstreetmap.org/ in a new tab. (Note that the final map will have a prettier design than the one on this page)
- Zoom in on the approximate area that you would like to place your map pointer, and then click on the share button (
 ) on the right.
) on the right. - You should see a picture like the one below. Check ‘include marker’ and then position the map so that the marker is at the location you want to highlight.

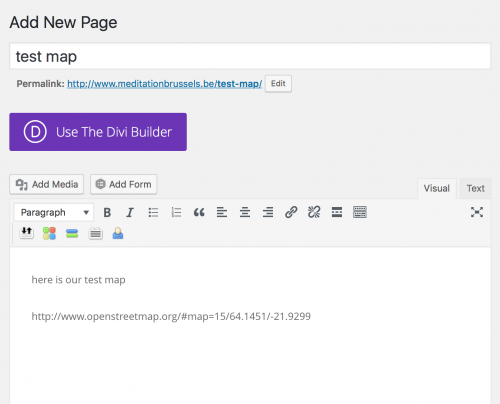
- Then copy the link and paste it into your page

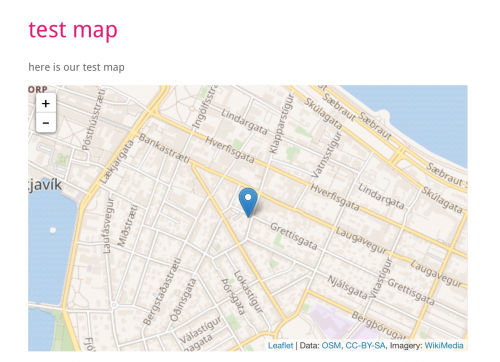
- When the page is saved, the link should automatically expand into a map.

Advanced options
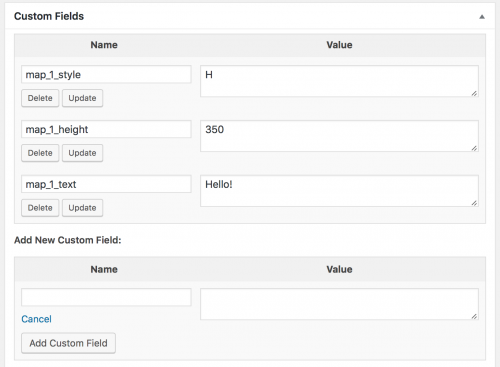
You can also add text to your marker, change the look of the map and change its height using the Custom fields section, down below the text editor. The custom fields are map_1_height, and map_1_text. If you don’t see those fields in the ‘Select’ dropdown, then press ‘Enter new’ to type them in.

- map_1_height – default is 400
- map_1_text – can be plain text or simple HTML (i.e you can use <a><em><strong> tags)
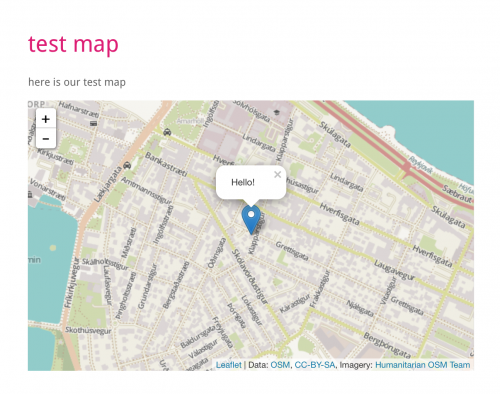
For example, if we use the settings in the image above, we get a map that looks like this:

If you wanted to put 2 or more maps on the page, the custom fields for the second map (for example) are map_2_height etc.
