Video: Introduction to page builder on our meditation sites. It was done a couple of years ago, so some things look a little different now, but it is still pretty good
Note: This is for our themes that are based on the Divi theme builder (Inspire, Discover, Tokyo, Australia). If you are using our most recent Dhyana theme, the help page is here.
Using the Page Builder
The Page Builder (or Divi Builder) enables you to create nice looking pages made out of different sections. It is especially useful for prominent pages such as the front page.
The Divi Builder divides the page into sections, which make the page more comprehensible for the user.
From late 2016, there is now a ‘Visual Builder‘ which allows you to see directly the changes you are making to a page.
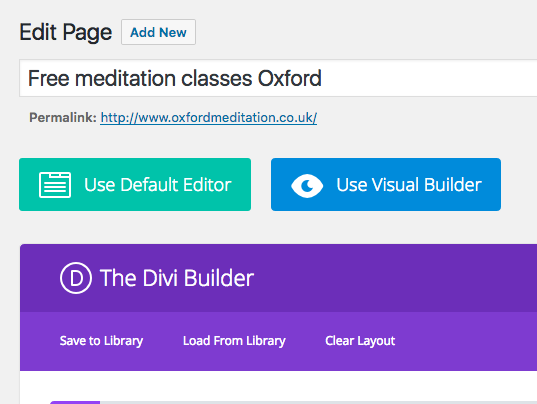
Note: There is no obligation to use the Page Builder. If you don’t feel comfortable with it, you can disable it on each page by using the ‘Use default editor’ button
How to start
- Quick guide to editing an existing page. This is useful because new sites come with a front page that uses the page builder already.
- Detailed page builder guide from the makers of the Divi Builder. (includes the detailed 25 min video shown on right)
- About the visual builder
Specific tasks:
- Disable the page builder entirely
- Add a front page slide / slideshow
- Add a Blog / Latest articles/ news
- Navigating from one section to another on the same page
- Temporarily disabling a section of the page
The Visual Builder
The new visual builder allows you to edit the page in real time. There is a very good documentation page here, which includes the video on the left.
Edit page and view page
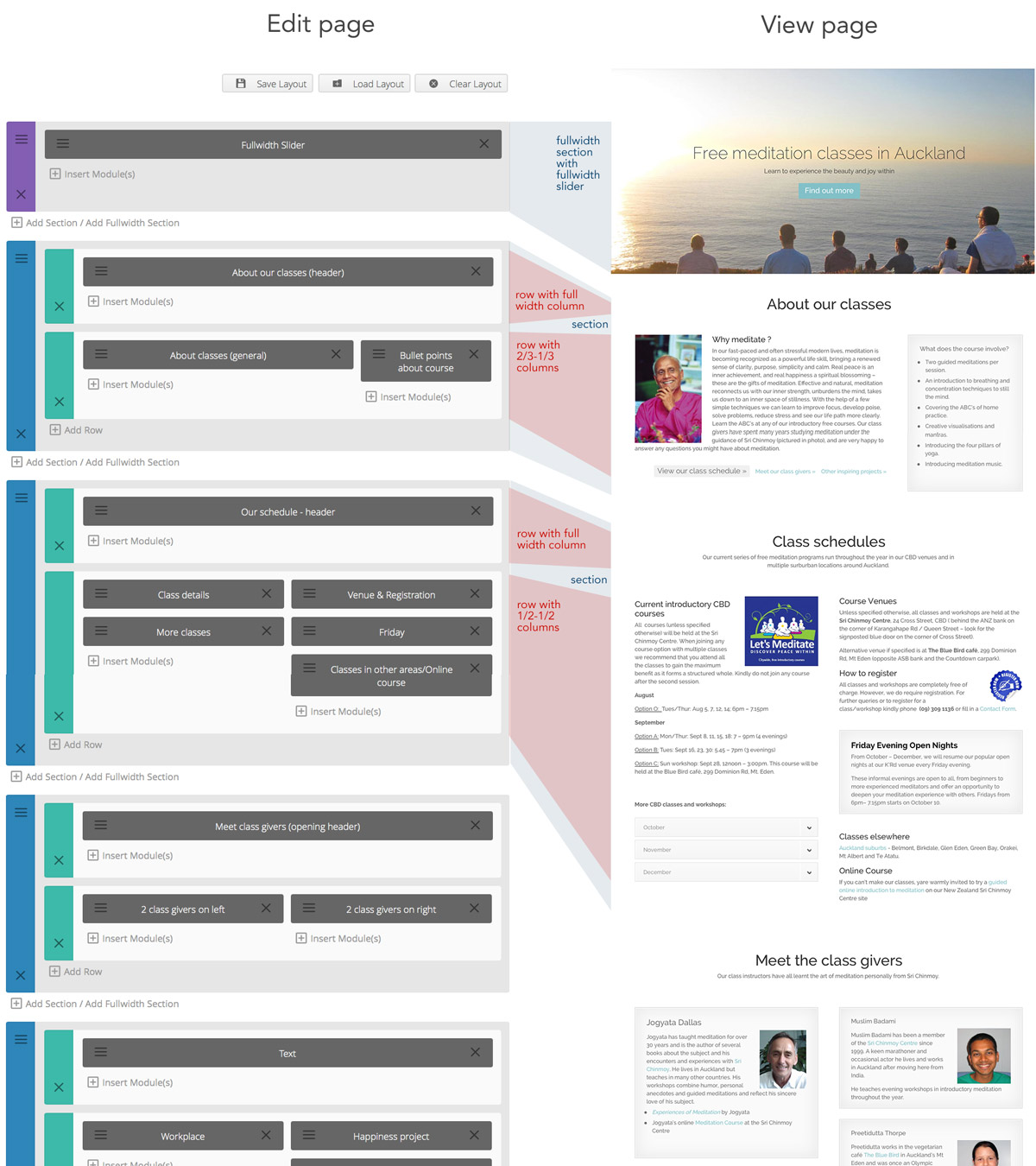
Sometimes it is difficult to see how the edit page corresponds to the view page. The below diagram shows the editing mode for the front page of Auckland meditation, together with how the page looks when seen by visitors. You can see how the different sections and rows in the Page Builder correspond with how they look to visitors. (Note the current edit page looks a little different now)
Note: The recently introduced Visual Builder solves this problem somewhat by allowing you to edit as if you were on the page itself

How to add full-width section/slider
Many of our top pages that seem to be a single image are actually done using a full width slider, with one image.
To do:
- Add Fullwidth Section
- Add slider
- Add slide. If you have slide at top of page, be sure to have button so user knows where to go next (preferably down the page)
Creating a ‘Latest News’ or ‘Latest Articles’ section on your front page
- Add regular section
- Add Blog module
- Choose grid layout
- It is best to have only a few articles (say, 3), to avoid clutter. You can then link your article using a ‘read more’ link or button (can be done using text or button module)
Navigating between sections on the same page
On page builder pages, we encourage people to create links to content further down the page (especially at the beginning of the page) rather than go to other pages. Why? It is faster for the user, and they are less likely to get lost.

How to create links between sections
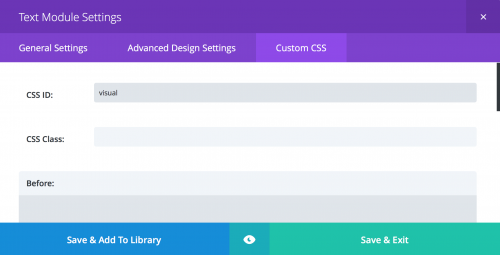
In the page builder – each section, row and module contains a field called ‘CSS ID’. If you want to link to a section of the page, you should enter a name for the CSS ID here. It is best to keep it lowercase and avoid spaces
Once we create a CSS ID (for example, one called mysection, we can use it to create a link to that section.
- If link is on the same page, you can just create a link to #mysection (note the #)
- If you are linking to a section from the same page, you need also to include the URL of the page http://mysite.com/mypage#mysection
Troubleshooting
If the link isn’t working, check the following:
- the ‘CSS ID’ field shouldn’t have a # in front of it – this is only for the link
- The CSS ID or the link shouldn’t have spaces, if you want you can insert a hyphen or underscore instead (it is also good if it is lowercase, but this is not essential)

You can temporarily disable sections that you are still working on, or that you might want to use later.
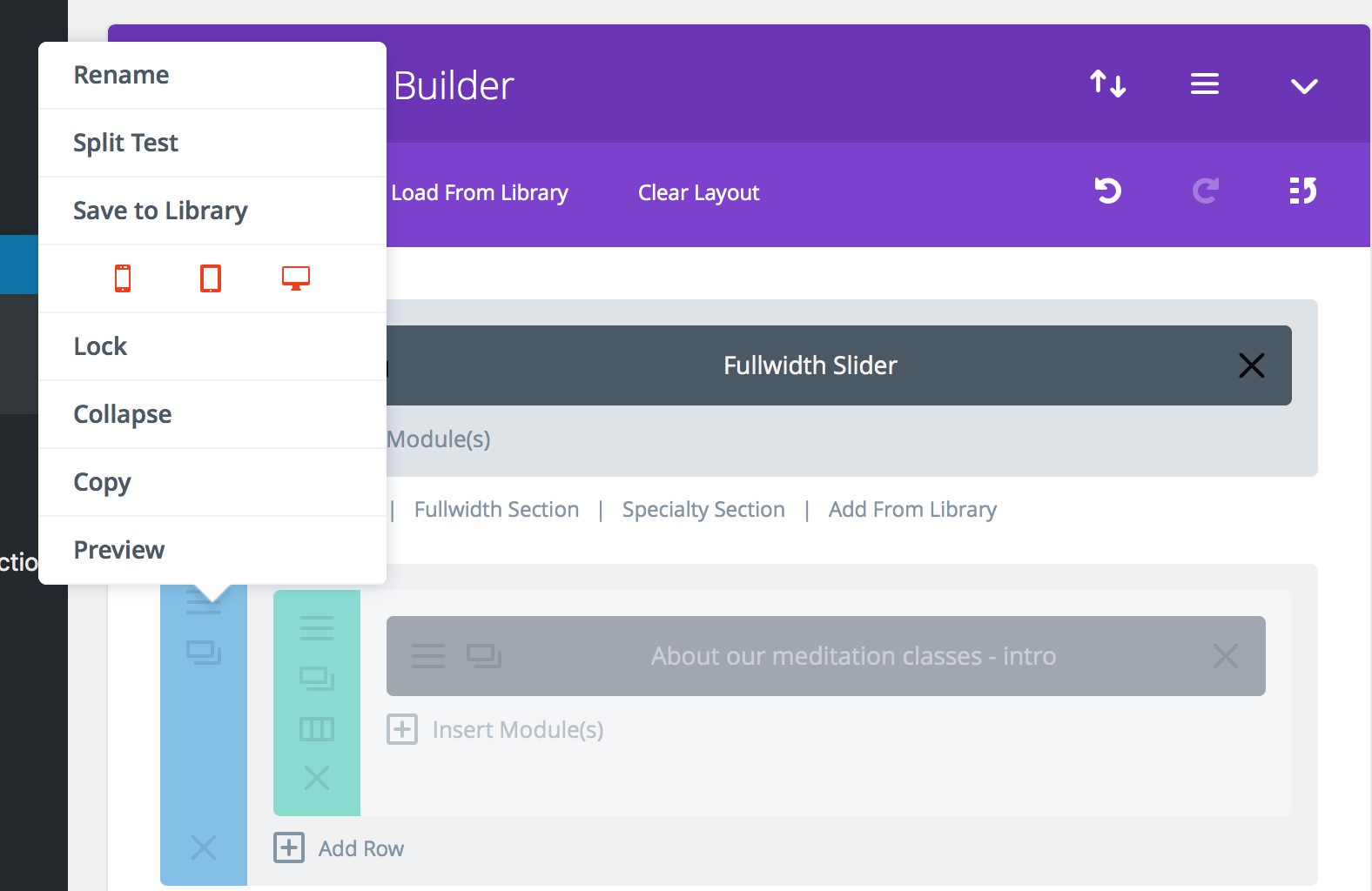
- On the edit page or in the Visual Builder, right click on the section/row/module you want to disable
- Select Disable, and then click on all 3 icons (phone, tablet, laptop) to disable on all 3 devices. The disabled section should be greyed out



 Then you can set row alignment to left (or centre)
Then you can set row alignment to left (or centre)